QR clock in system
Background
We wanted to eliminate the traditional time-consuming manual attendance process and offer a more efficient and secure way for employees to clock in and out of their shifts.
Some clients have three options for clocking in: paper-based timesheets, internal apps, or fingerprint clock-in systems. Regardless of which method they choose, workers are required to clock in using two systems. While fingerprint clock-in systems are available, paper-based timesheets remain the fallback plan.
QR clock in feature is part of a bigger project called “Time Sheet Reconciliation”
Problem statement
How might we build a trustable clock-in system to onboard paper-based and new clients so that Workmate timesheets is a single source of truth?
The Squad
Amy Cheong (Product Manager)
Maybelle Briones (UI/UX Designer) 👋
Ze Xuan Chong & George Ballard (Engineer)
Platforms
iOS app
Android app
Web app
Discovery
Key Insights
Clock in methods: Gold+ clients uses paper-based timesheets(or spreadsheets), internal apps, or fingersprint clock-in systems. The worker has to clock-in both systems.
Paper-based timesheet is always the fallback plan even though the client has fingerprint clock in.
Some clients reconcile timesheets themselves but pass them back to our operation team to approve them as the approval process is inconvenient.
Worker App Clock in fraud
GPS: The worker is able to clock in without going near the working location.
Buddy clock-in: Worker A can log in with Worker B’s credentials.Client timesheets as a source of truth: We refer to client timesheets if there;’s discrepancies. The worker needs to talk to the client if there are disputed or missing timesheets and we rely on the client to get back to us. Workmate will delay worker payment if they forget to clock into our system.
Ideating
Since the main project covers a much larger scope and is supposed to solve a lot of user problems, we grabbed this opportunity to create a totally new product.
Introducing, the “Supervisor app”.
On-ground supervisors can now clock workers in and out with a secure QR system, with instant adjustments to late starts and overtime. Every worker has a picture on their profile that supervisors can use to validate, adding another layer of protection against time theft.
High Level Flow

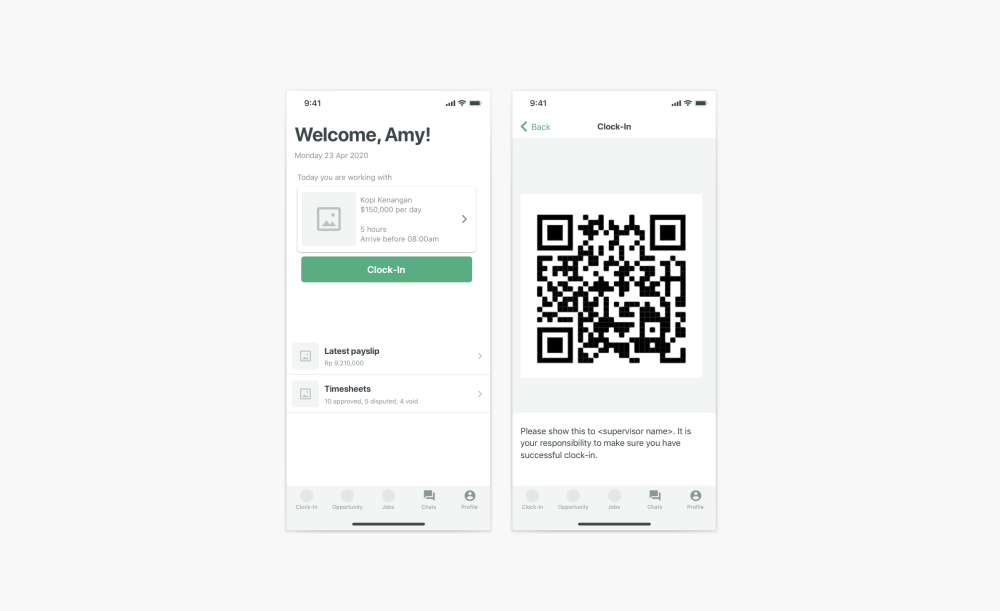
Clock-in QR code scan
- The worker shares their QR code with the supervisor.
- The supervisor scans the worker’s QR code and checks the worker’s identity to clock in.
Supervisor manual clock-in
- Supervisor selects worker’s current hired SR
- The supervisor searches worker and sees the worker’s details
- Supervisor clock-in/out for worker.
Approval process
- HR login to the client dashboard.
- HR checks attendance.
- HR can edit timesheets (eg. add adjustments or void timesheets if they are using two systems)
- HR approves the timesheets.
- Workmate bills client.
Negative path/ Edge cases
- Duplicate clock-in: The supervisor can void a worker’s incorrect timesheet
- Does the worker forget to clock out? Supervisor clock-in/out for workers on previous days
- Wrong time? The supervisor can edit the worker’s clock-in/out time.
- The worker is not found and not hired in Staff Request. The worker should contact support to follow up.
- What happened if there’s no supervisor around to supervise the clock-in process? Supervisors can view the timesheets on the client dashboard or supervisor app and they can confirm their attendance on it.
Wireframes and Prototypes

Worker app

Client dashboard
User testing
Before moving forward, we conducted some user testing to validate our designs to ensure we were meeting our goals. Our biggest challenge, however, was the COVID-19 pandemic. Instead of returning flying to Thailand and Indonesia to conduct our user testing in person, we instead opted to do it via Google Meet.
For the client/admin side, it is much easier as they can work and test our prototypes. But the supervisor and worker side is another topic.
However, after much thought and planning, we were able to conduct in-person testing for workers and supervisors via our local colleagues.

Final Steps
Once the mockups were approved, I started doing all the high-fidelity designs based on our user stories and getting everything ready for Sprint Planning. Then had to do the design documentation for the developer handover.
Since the actual scope of the project was much larger and cost-intensive, we had to break it into two phases.
Part 1: Supervisor app + Worker App
Part 2: Client Dashboard

